
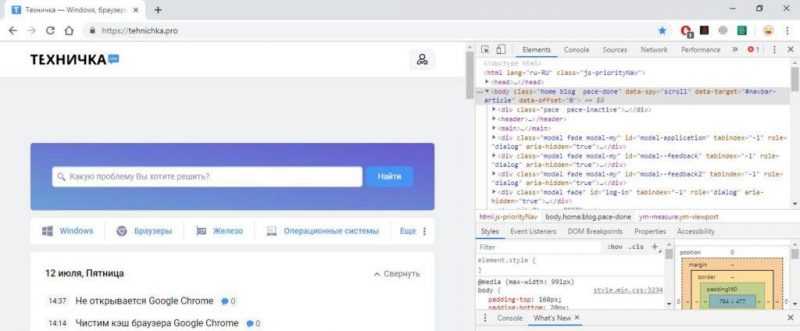
На экране перед вами представлен результат преобразования исходного кода веб-страницы. Этот код включает множество строк, каждая из которых описывает отдельные элементы. Если ваша цель — изучение верстки сайтов или простой интерес к структуре страницы, то вам стоит познакомиться с инструментами разработчика, доступными в браузере Chrome.
Инструменты разработчика Chrome
Наиболее эффективный метод просмотра страницы в её изначальном состоянии заключается в нажатии правой кнопкой мыши в любом пустом участке экрана и выборе опции «Посмотреть код». Справа откроется консоль разработчика, где можно вносить изменения в исходный код страницы. Этот подход чрезвычайно удобен для тестирования, например, изменений размера элементов на странице, чтобы оценить их визуальное воздействие.

Инструменты для разработчика предоставляют возможность редактировать исходный код непосредственно в окне браузера.
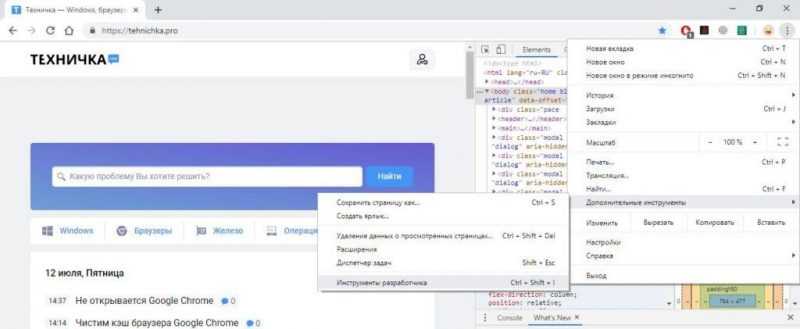
В браузере Chrome доступ к инструментам разработчика можно получить через главное меню, где находится подраздел «Дополнительные инструменты». Открыв его, вы найдете в списке последний пункт — «Инструменты разработчика».

Включение инструментов для разработчиков осуществляется посредством различных методов.
Если ваша цель заключается в просмотре исходного HTML-документа без намерения вносить изменения, воспользуйтесь альтернативным методом. Нажмите правую кнопку мыши в любом пустом участке страницы и выберите опцию «Посмотреть код страницы». Это действие откроет новую вкладку, где будет представлен HTML-документ. Браузер использует этот набор тегов для создания страницы, которую вы видите перед собой.
Сочетание горячих клавиш
Знание сочетаний клавиш значительно упрощает работу за компьютером. В браузере Chrome также существуют специальные комбинации для запуска инструментов разработчика. По умолчанию, для открытия консоли разработчика используется сочетание клавиш Ctrl+Shift+I. Однако, эту функцию можно вызвать и другими способами, такими как нажатие клавиши F12 или комбинации Fn+F12. Важно обратить внимание на пиктограмму, изображенную на кнопке, так как функции могут различаться в зависимости от модели клавиатуры. Например, на моей клавиатуре сочетание Fn+F12 выполняет функцию выключения системы.

Вот как выглядит базовый код веб-страницы.
Для просмотра исходного кода веб-страницы без применения редактирующих инструментов, следует нажать комбинацию клавиш Ctrl+U. В открывшейся вкладке будет доступен HTML-код, который используется браузером для формирования отображаемого контента.