
2. Откройте в браузере интернет-ресурс, мобильная версия которого вас интересует.
Нажмите комбинацию клавиш «Ctrl + Shift + I» для Windows или «Cmd + Option + I» для Mac, чтобы активировать панель инструментов разработчика.

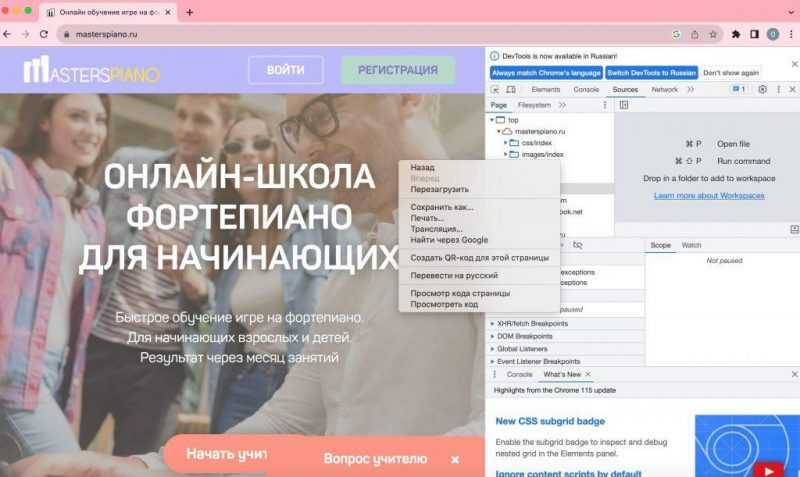
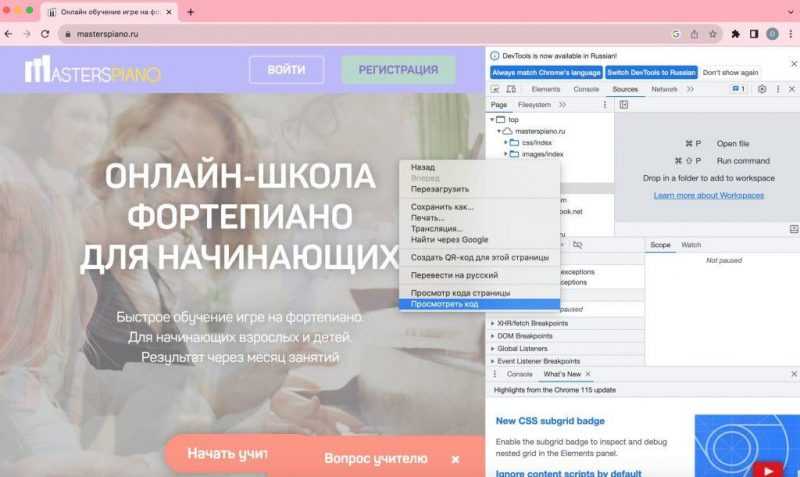
Щелкните правой кнопкой мыши на экране и из выпадающего меню выберите опцию «Посмотреть исходный код».


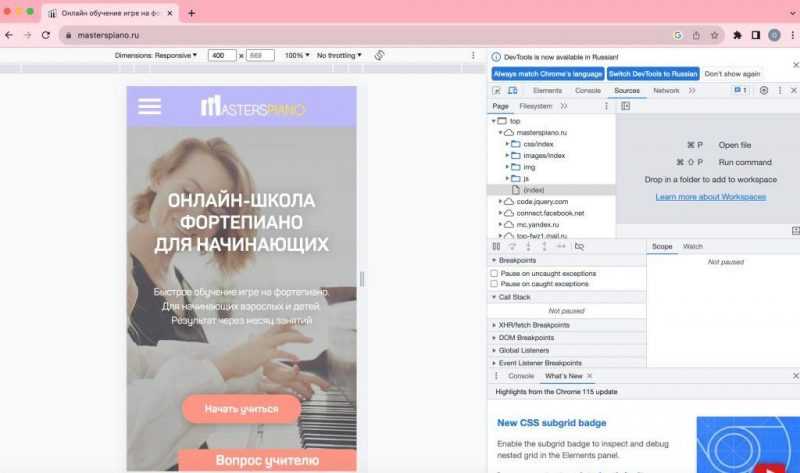
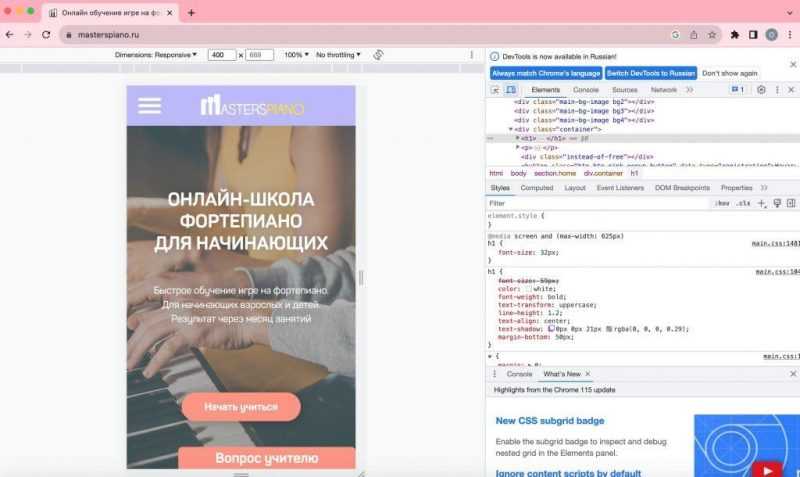
В окне инструментов разработчика, откройте раздел в верхнем правом углу, где обычно расположена иконка, символизирующая мобильное устройство, например, смартфон или планшет.

Нажмите на данную иконку для запуска режима имитации устройства. По умолчанию будет установлена самая популярная модель устройства и соответствующее ему разрешение экрана.

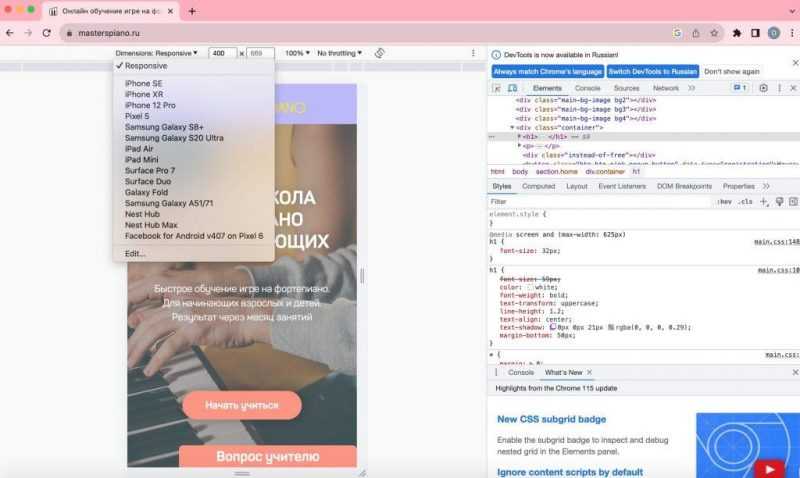
Для выбора определенного устройства, нажмите на раскрывающийся список «Устройство» и выберите желаемую модель из представленного перечня. Кроме того, вы можете самостоятельно настроить масштаб отображения, угол поворота экрана и другие параметры, которые помогут корректно оценить внешний вид сайта на выбранном мобильном устройстве.
С помощью онлайн-ресурсов для оценки адаптивных возможностей
«Window Resizer» представляет собой широко используемое расширение, которое обеспечивает удобное переключение между различными размерами окон, чтобы быстро оценить, как ресурс будет отображаться при изменении масштаба в различных направлениях.
Устанавливаем расширение в магазине приложений Google Chrome. После этого значок расширения отобразится в правом верхнем углу браузера, позволяя нам использовать его для тестирования адаптивного дизайна веб-сайта.
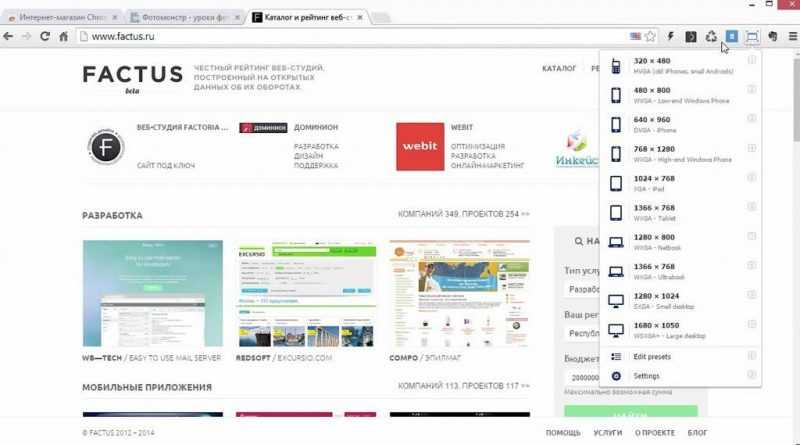
Нажатие на иконку плагина открывает выборочный список, включающий различные устройства: ноутбуки, планшеты и смартфоны, что позволяет оценить внешний вид сайта с учетом конкретного разрешения экрана.

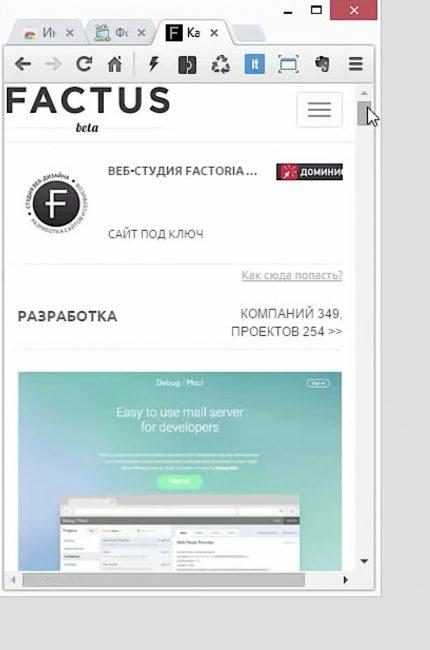
В прошлом структура включала три колонки и дополнительное меню, однако сейчас она преобразовалась в две колонки. При уменьшении размера экрана до 320х480 пикселей, структура сводится к одной колонке.
В дополнение к основному интерфейсу на дисплее отображается дополнительное меню, позволяющее перемещаться между различными разделами. При увеличении масштаба изменений будет немного, за исключением того, что миниатюры станут более крупными.
Таким образом, вы получаете возможность оценить внешний вид сайта на различных устройствах. В случае, если ваш сайт не обладает адаптивностью, это позволяет выявить и проанализировать недостатки в его отображении, которые требуют корректировки.

Реактивный просмотрщик – это еще один инструмент для тестирования адаптивности веб-сайта на персональных компьютерах.
Благодаря эмуляции, плагин способен одновременно отображать несколько разрешений мониторов, обеспечивая при этом функцию параллельного просмотра.
Запускаем браузер Google Chrome.
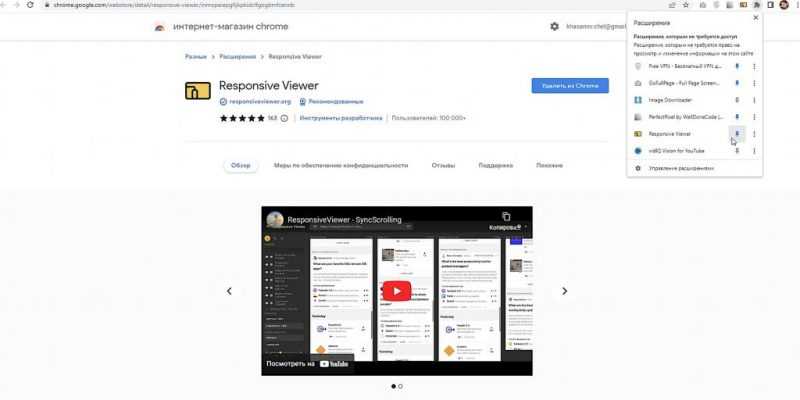
Мы используем поисковую систему для обнаружения и установки расширения Chrome под названием Responsive Viewer, которое позволяет проверять адаптивность веб-страниц на различных экранах.
3. Перемещаемся на вкладку «Расширения» и фиксируем его на нашей панели инструментов.

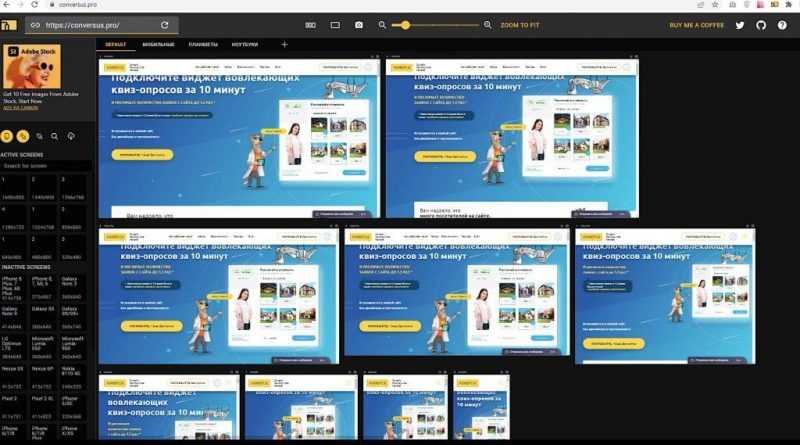
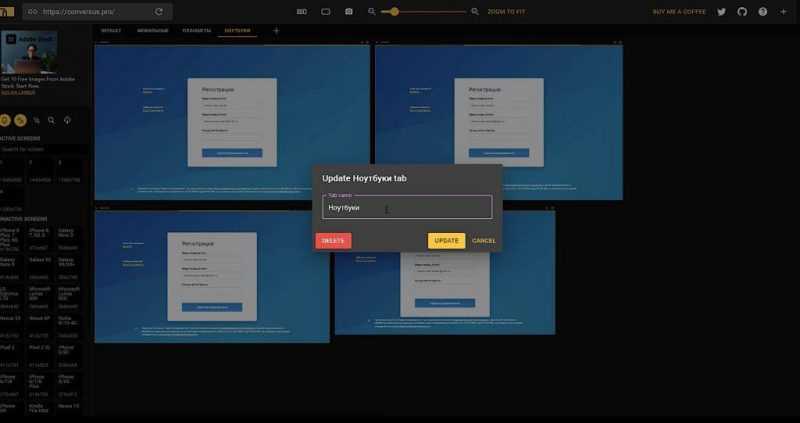
Запускаем сайт для проверки его адаптивных возможностей. Сначала активируем функцию Responsive Viewer. Предварительная подготовка рабочего пространства с размещением всех нужных параметров экранов упростит процесс одновременного просмотра и сравнения различных разрешений.

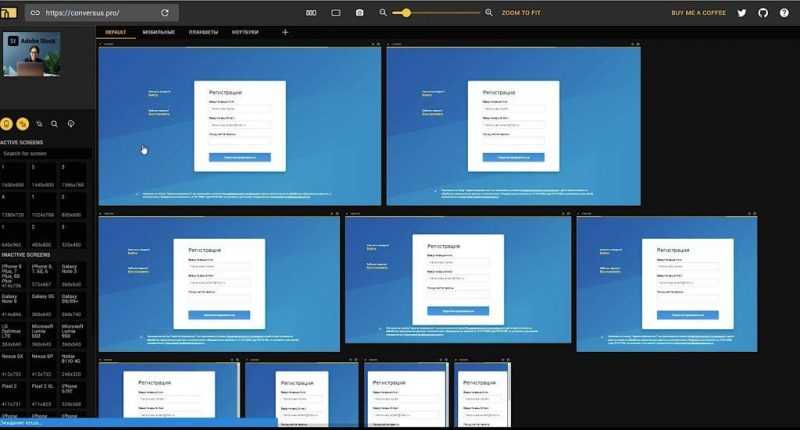
При прокручивании страницы на любом из выбранных дисплеев, прокрутка синхронизируется и на всех остальных экранах одновременно.
При переходе по определенной ссылке на одном из экранов, этот переход автоматически происходит и в каждом открытом окне, что значительно упрощает и облегчает процесс взаимодействия.

Интерфейс дополнения обладает высокой степенью удобства. По левой стороне отображаются все предустановленные настройки с указанием наименований конкретных моделей мобильных устройств и их разрешений экрана. Для того чтобы вставить предустановку на дисплей, необходимо лишь нажать на кнопку «+».
В верхней части меню расположены кнопки для синхронизации прокрутки и управления кликами.
9. Вторым ключевым компонентом являются табы или дашборды, которые вы можете разработать и назвать в соответствии со своими предпочтениями. К примеру, это могут быть «Планшеты», «Смартфоны», «Ноутбуки», после чего вы можете заполнить их различными вариантами электронных устройств.

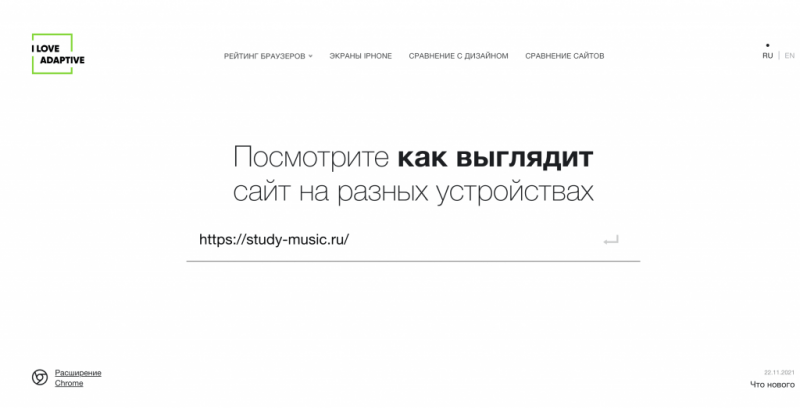
Услуга в интернете под названием «Я люблю адаптивный».
1. Заходите на веб-ресурс сервиса и вводите URL вашего сайта.

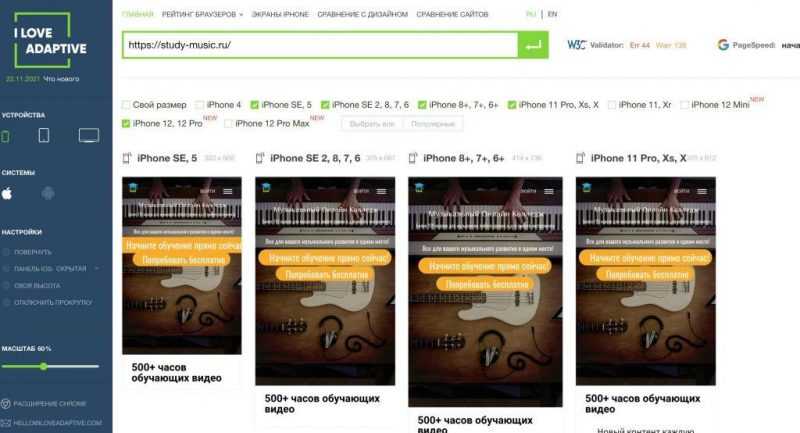
2. Появляется окно, демонстрирующее различные представления страницы на множестве виртуальных устройств. К стандартным параметрам уже применены необходимые флажки.

3. Данный инструмент предоставляет возможность проверять не только одностраничные лендинги, но и сложные многостраничные веб-ресурсы. Пользователи могут не только просматривать, но и прокручивать каждую страницу в различных вариантах. Вся интерактивная часть сайта, включая кнопки и всплывающие окна, полностью функционирует и доступна для взаимодействия.
Добавляя к предложенному решению, стоит упомянуть инструмент Google PageSpeed, который анализирует скорость загрузки веб-сайта на различных устройствах, включая мобильные и настольные компьютеры.